소셜로그인 설정 방법
SNS는 소셜네트워크 서비스입니다.
1 ) 소셜로그인 ( 네이버, 카카오, 페이스북, 구글, 트위터, 페이코 )
2 ) 댓글 작성시 SNS 동시등록 ( 페이스북, 트위터 )
3 ) 게시판 글 주소 -> 구글 짧은 주소 API Key ( 구글 )
4 ) 모바일 사용시 게시판 글을 카카오에 공유 ( 카카오 )
등을 설정할수가 있습니다.
1 ) 소셜 로그인
소셜 로그인 설정은 그누보드5 5.3 버전 이상부터 지원되는 기능입니다.
네이버 로그인 설정
1. https://developers.naver.com/apps/#/register 를 방문합니다.
2. 애플리케이션을 등록합니다.
애플리케이션 이름 입력하고,
사용 API 에서는 네아로( 네이버 아이디로 로그인 ) 선택합니다.
환경 추가 에서는 Mobile 웹, PC 웹을 선택합니다.
PC 웹 과 Mobile 웹 서비스 URL 의
서비스 URL 입력은 도메인 URL 을 입력합니다.
네이버아이디로로그인 Callback URL 은
그누보드5 관리자 기본환경설정->SNS->네이버 CallbackURL 에 적혀 있는 url 을 복사 붙여넣기 합니다.
만약에 도메인을
도메인.com
둘 다 사용하는 경우라면
http://www.도메인.com/plugin/social/?hauth.done=naver
http://도메인.com/plugin/social/?hauth.done=naver
이렇게 둘 다 입력해 주셔야 합니다.
도메인을 하나만 이용하는 경우이면 설정의 CallbackURL 을 그대로 입력해 주시면 됩니다.
이 후 등록을 다 마쳤다면 Client ID 와 Client Secret 을 확인할수 있습니다.
이 Client ID 와 Client Secret 입력값을 복사하여
그누보드5 관리자 환경설정 페이지의 네이버 Client ID 와 네이버 Client Secret 에 해당 값을 붙여넣기 합니다.
카카오 로그인 설정
1. https://developers.kakao.com/apps/new 을 방문합니다.
2. 앱 만들기에서 이름을 입력후 create를 클릭합니다.
3. 내 애플리케이션 -> 설정 -> 일반 에서 플랫폼은 웹을 선택한 후에
사이트 도메인을 입력합니다.
REST API 키는 그누보드5 관리자 -> 기본환경설정의 카카오 REST API 키에 복사 붙여넣기 합니다.
내 애플리케이션 -> 설정 -> 사용자관리 에서 로그인 Redirect URI는
그누보드5 관리자 -> 기본환경설정의 카카오 로그인 Redirect URI 의 주소를 복사해서 붙여넣기 합니다.
4. 후에 반드시 사용자 관리에서 사용을 반드시 ON 으로 설정해야 소셜 로그인을 사용할수 있습니다.
5. 카카오 로그인 Client Secret 설정 ( 필수 아님 )
카카오 로그인 Client Secret 설정은 필수 조건이 아닙니다.
토큰 발급 시 보안을 강화하기 위해 Client Secret을 사용할수 있다고 설명되어 있습니다.
Client Secret 키 적용은
내 애플리케이션 -> 고급 -> 고급설정에서 상태를 ON 으로 한 다음 설정 코드 생성 후에
Client Secret 키를 그누보드5 관리자페이지-> 환경설정 -> SNS 설정의 카카오 Client Secret 에 입력해 주시면 됩니다.
페이스북 로그인 설정
1. https://developers.facebook.com/apps 을 방문합니다.
2. 새 앱 추가를 클릭하여 새 앱 ID를 만듭니다.
3. 설정 -> 기본설정에서 네임스페이스, 앱 도메인 을 입력합니다.
앱 ID 와 앱 시크릿 코드는 복사하여 그누보드5 관리자 -> 기본환경설정의 페이스북 앱 ID, 페이스북 앱 Secret 에
각각 붙여넣기 하여 설정합니다.
이 후 플랫폼 추가를 눌러서 웹사이트를 선택하고 웹사이트 url 을 입력합니다.
4. 위의 과정을 했다면 왼쪽 메뉴에서 Facebook 로그인 메뉴가 보입니다.
Facebook 로그인 메뉴를 클릭하여 유효한 OAuth 리디렉션 URI 를 입력합니다.
입력값은 그누보드5 관리자 기본환경설정->SNS->네이버 CallbackURL 에 적혀 있는 url 을 복사 붙여넣기 합니다.
위의 과정을 정상적으로 했다면 이제 페이스북 로그인을 사용 할수 있습니다.
구글 로그인 설정
1. https://console.developers.google.com 를 방문합니다.
2. API 및 서비스 -> 라이브러리 메뉴에서 Google+ API 를 활성화 합니다.
( 이 과정을 빼먹으면, Error:사용자 프로필 요청이 실패했습니다.사용자가 해당 서비스에 연결되어 있지 않을 경우도 있습니다. 이 경우 다시 인증 요청을 해야 합니다. 라고 오류가 계속 뜹니다. 활성화 했을시 위의 같이 동일한 오류가 일어나면 몇분 기다렸다가 다시 시도해 보세요. )
3. API 및 서비스 -> 사용자 인증 정보 메뉴에서
사용자 인증 정보 만들기 를 클릭 후에 OAuth 클라이언트 ID 를 클릭합니다.
이 후에 클라이언트 ID 만들기 의 항목 중
웹 애플리케이션 을 선택합니다.
이 후 이름과 승인된 자바스크립트 원본, 승인된 리디랙션 URI 를 입력합니다.
자바스크립트 원본에서는 http 또는 https 를 포함한 도메인 주소를 입력하고,
승인된 승인된 리디랙션 URI 에는 그누보드5 관리자페이지 -> 기본환경설정의 구글 승인된 리디렉션 URI 의 url 을 복사하여 붙여넣기 합니다.
이 후 해당 OAuth 클라이언트의 클라이언트 ID 와 클라이언트 보안 비밀 정보를 확인하여,
그누보드5 관리자페이지 기본환경설정의 구글 Client ID, 구글 Client Secret 항목에 각각 입력합니다.
트위터 로그인 설정하기
1. https://apps.twitter.com/ 를 방문합니다.
2. Create New App 버튼을 누룹니다.
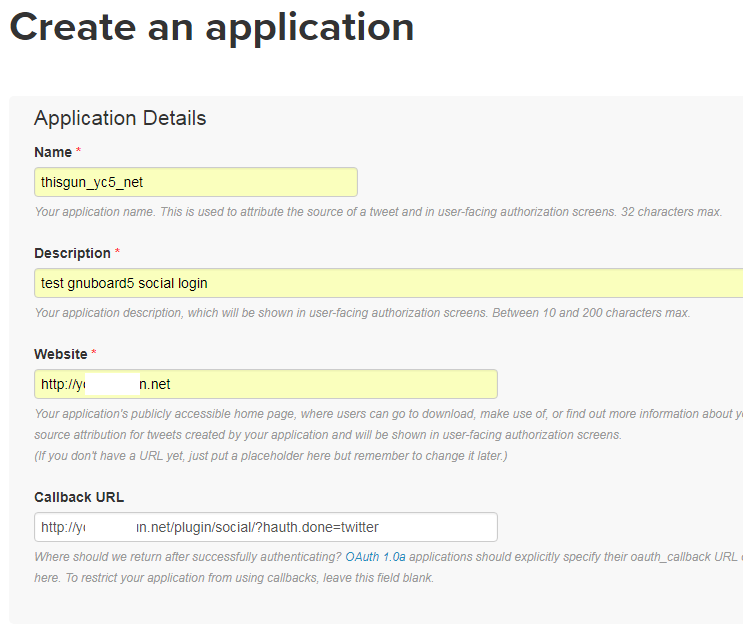
3. Create an application 페이지에서 해당 정보를 입력합니다.
Callback URL 은 그누보드5 관리자 페이지 -> 기본환경설정 -> 트위터 CallbackURL 을 입력합니다.


 LDTV.KR
LDTV.KR