워드프레스에 소셜 로그인 사용하기
디케DIKE
운영
0
468
2020.10.20 22:01
워드프레스에 소셜 로그인을 사용하는 방법에 대해서 알아보겠습니다.
여기서는 Wordpress Social Login 플러그인을 예를 들어 설명하겠습니다.
https://wordpress.org/plugins/wordpress-social-login/
플러그인을 설치하면
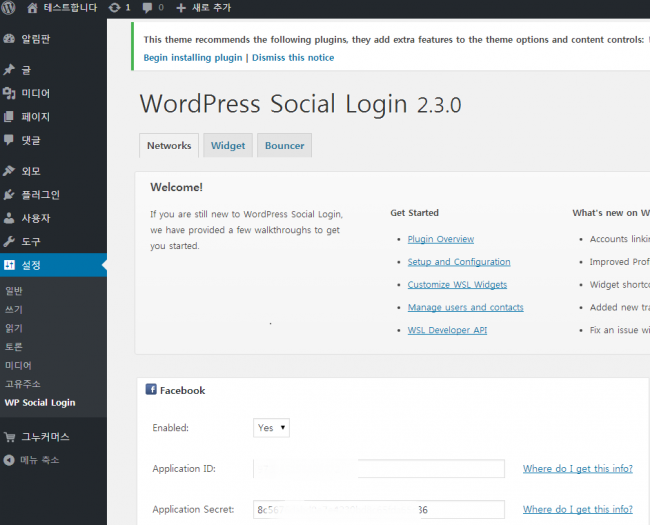
아래 이미지와 같이 관리자 메뉴 -> 설정 -> WP Social Login 에
페이스북, 구글, 트위터 등 로그인을 설정하는 페이지를 볼수 있습니다.
먼저 페이스북에 연결하는 방법에 대해 알아보겠습니다.
1 ) 페이스북에 연결하는 방법
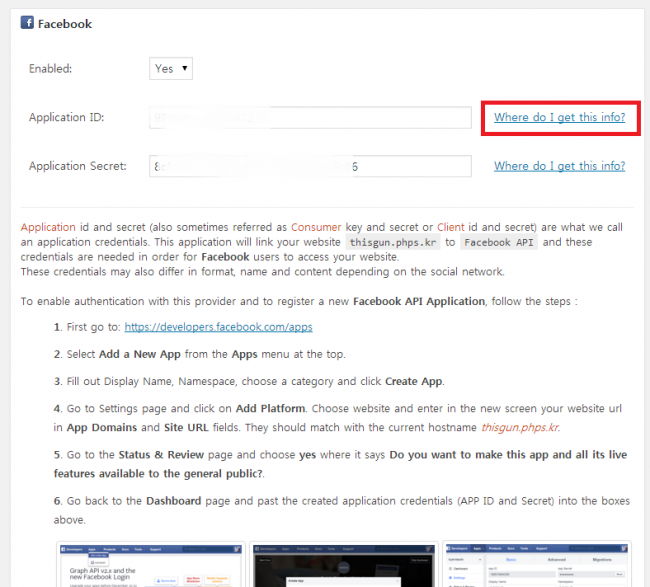
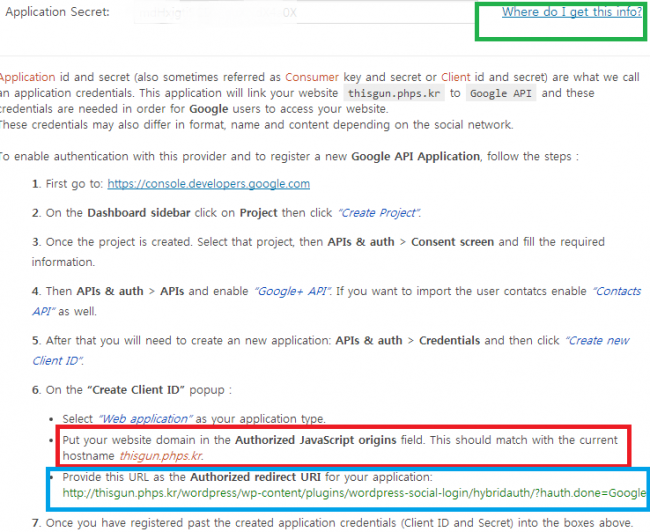
아래 이미지에서 빨간색으로 표시된 where do I get this info? 를 클릭하시면 아래 이미지와 같이 내용이 나타납니다.
1 . https://developers.facebook.com/apps 을 방문합니다.
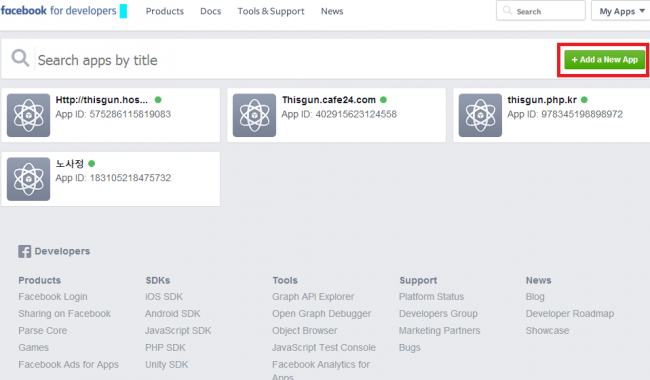
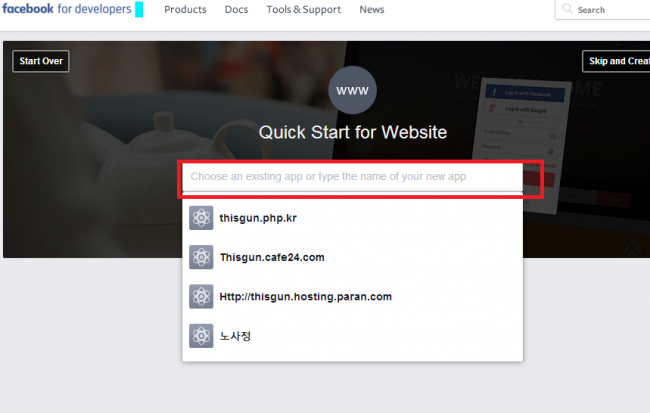
2 . 화면 우측 상단의 add a New app 버튼을 누릅니다.( 아래 이미지와 같음 )
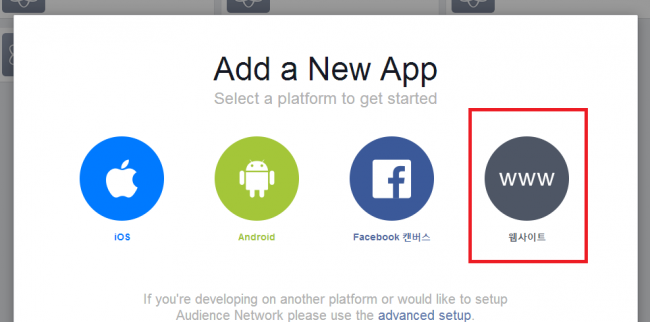
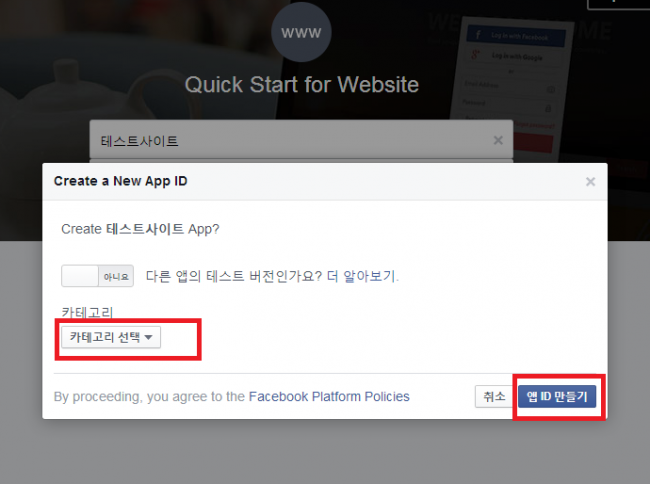
3. 웹사이트를 선택 후
원하시는 이름을 입력후
해당 카테고리를 선택합니다.
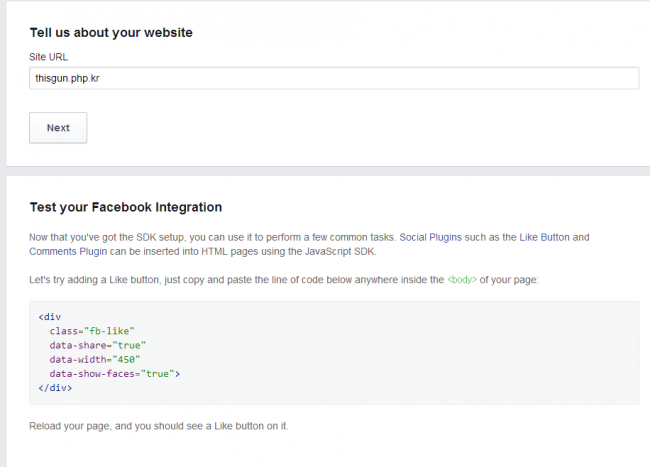
다음 아래와 같은 화면이 나오면 Tell us about your website
사이트 url을 입력후
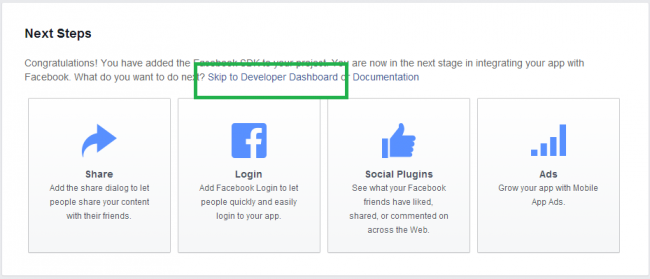
Next Steps 에서 skip to Developer Dashboard 를 클릭합니다.( 아래 이미지 참고)
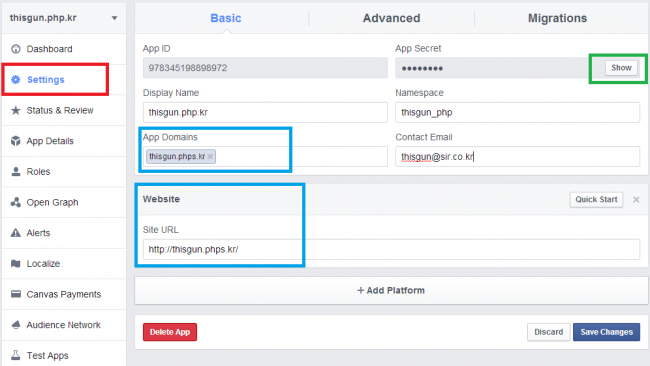
4. 아래 이미지와 같이 빨간색으로 표시된 Settings 페이지로 이동하여
Basic 탭에서 파란색으로 표시된 부분 App Domains, Website 를 해당 사이트 환경에 맞게금 입력합니다.
( 설마 이미지 따라서 thisgun.phps.kr 이걸 그대로 따라하시는분은 없으시겠죠? 그러시면 앙대요~ )
5. 아래이미지와 같이 Status & Review 페이지로 이동하여 yes 로 설정되어 있는지 확인합니다.
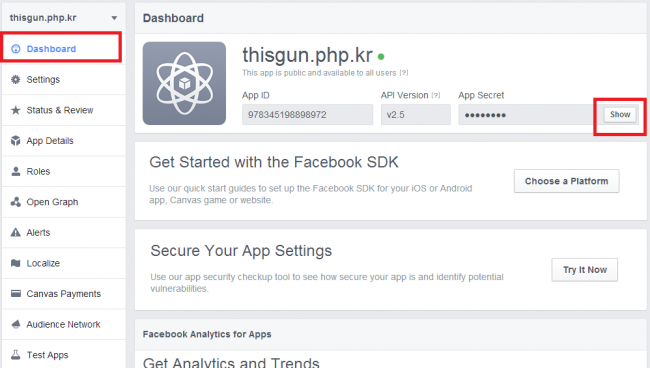
6. 위의 과정을 다 하셨다면 dashboard 페이지로 이동하여
App ID 와 App Secret 을 확인하여
Wordpress social login 페이지 설정에 입력해 줍니다. ( 아래 이미지 참고 )
2 ) 구글에 연결하는 방법
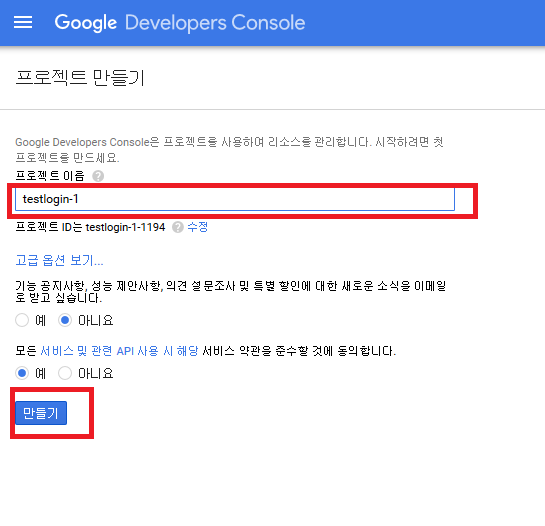
2. 프로젝트가 없다면 프로젝트를 만든후
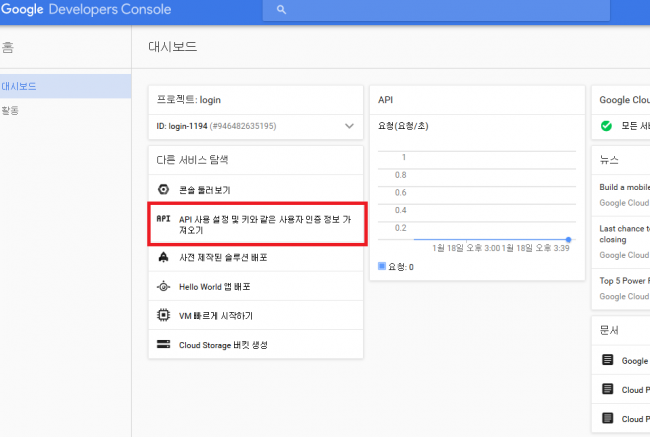
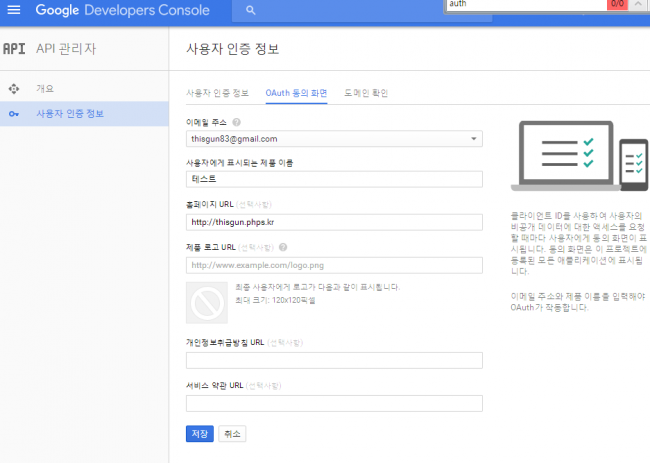
3. 아래 이미지와 같이 API 사용 설정 및 키와 같은 사용자 인증 정보 가져오기를 클릭합니다.
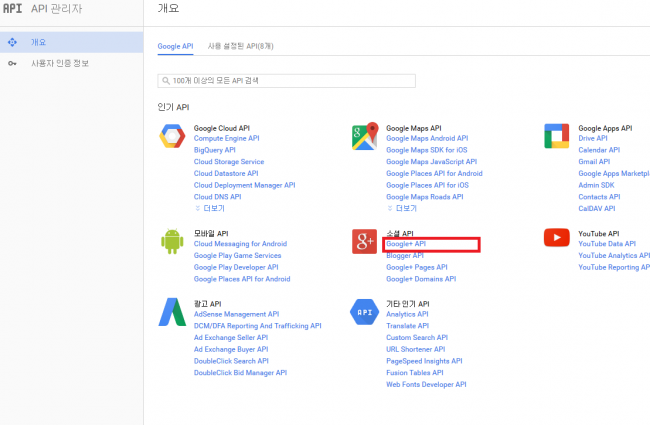
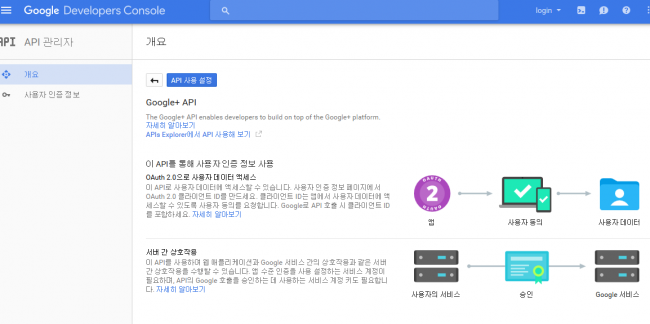
4. 그런 다음 Google+ API를 클릭 후 API 사용설정이 안되어 있다면 사용함으로 활성화 시킵니다.( 아래 이미지 참고 )
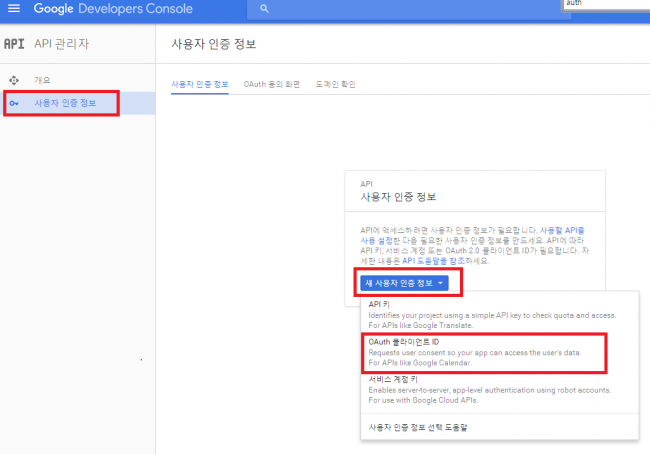
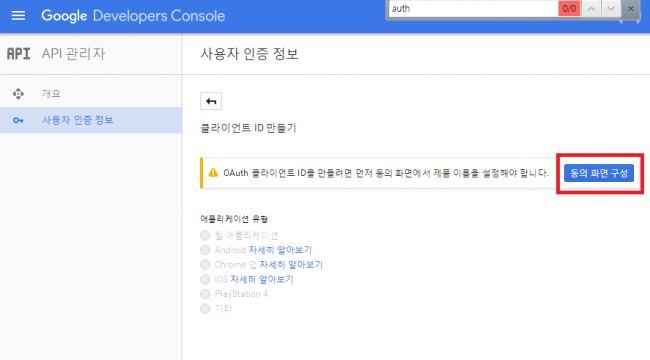
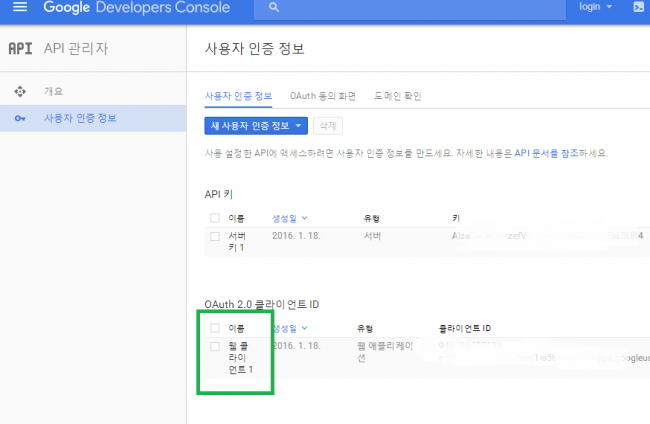
5. 그런 다음 사용자인증정보 에서 새 사용자 인증 정보 클릭 후
OAuth 클라이언트 ID 클릭합니다.
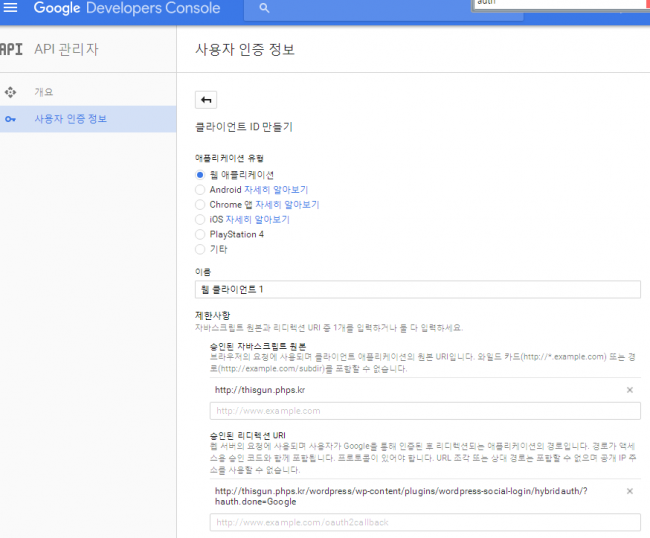
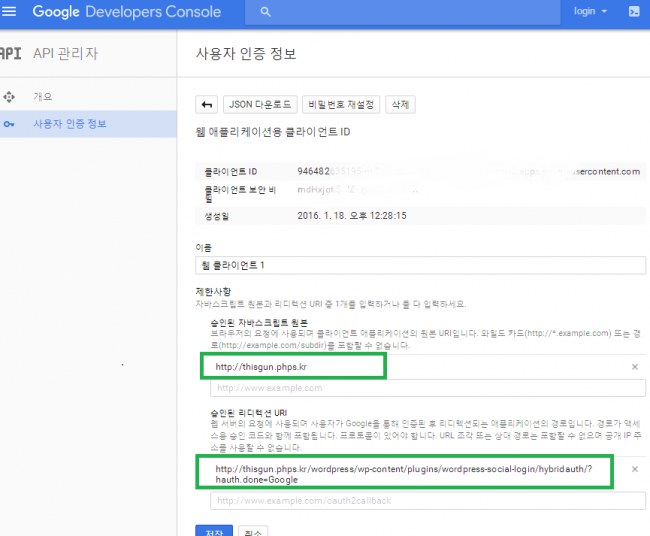
6. 그런 다음 클라이언트 ID 만들기 화면에서
승인된 자바스크립트 원본과 승인된 리디렉션 URI 를
워드프레스 관리자메뉴 -> 설정 -> wp social login 구글 설명문 6번에 나와 있는 항목으로 입력합니다.
7. 다 되셨다면 아래 이미지와 같이
클라이언트 ID 와 클라이언트 보안 비밀번호를 확인 후
클라이언트 ID는 Application ID 입력란에 입력,
클라이언트 보안 비밀번호는 Application Secret 에 입력합니다.
3 ) 트위터에 연결하는 방법
2. Create New App 버튼을 누룹니다.
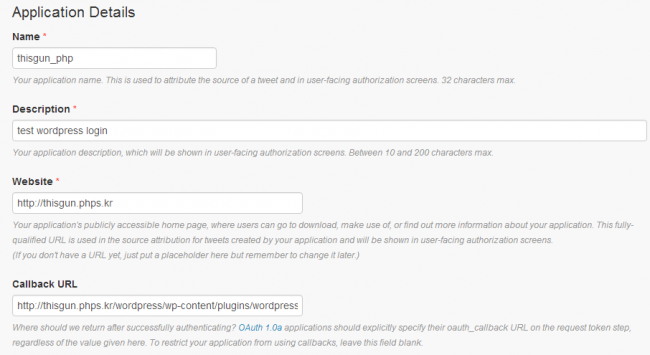
3. Create an application 페이지에서 해당 정보를 입력합니다.
주의 하실 점은 Callback Url 입력란에 wp social login 트위터 설명란의
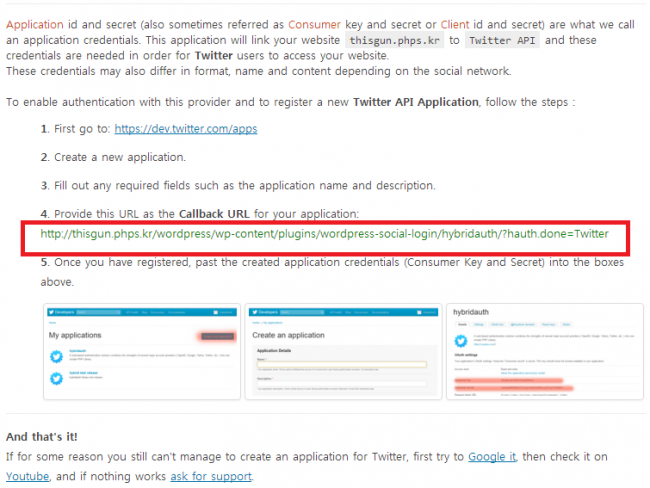
4. Provide this URL as the Callback URL for your application: <<< 이 아래 url 부분을 입력하셔야 합니다.( 아래 이미지 빨간 표시 참고 )
5. 등록을 끝마쳤다면
Consumer Key( API KEY ) 와
Consumer Secret ( API Secret ) 키를 확인하여
각각 WP Social Login 트위터 Application Key 와 Application Secret 에 입력합니다.( 아래 이미지 참고 )
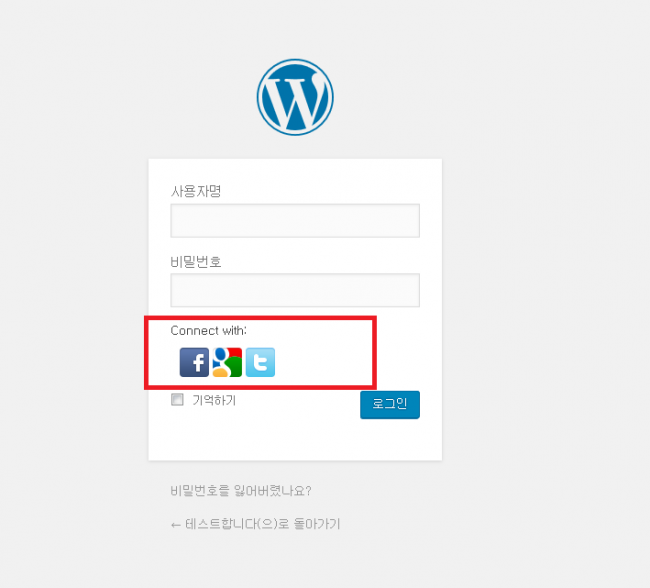
위의 과정을 다 하고 나면, 로그인 페이지에서 아래 이미지와 같이 소셜 로그인을 할수 있습니다.


 LDTV.KR
LDTV.KR